Eine Website sollte mehrere Eigenschaften erfüllen. Eine davon ist Performance.
Wenn inhaltlich perfekt aufgesetzte Webseiten zu lange Ladezeiten haben, dann sind die Besucher ganz schnell wieder weg und die tollen Inhalte werden gar nicht wahrgenommen.
Wie erreiche ich eine schnelle Website?
1. Durch eine schlanke Programmierung ohne viel Ballast (z.B. mit GeneratePress).
2. Bilder sorgfältig zuschneiden und komprimieren. Die Bilder sollen gut aussehen aber eine möglichst kleine Datenmenge haben, da ist ein guter Kompromiss gefragt.
3. Durch ein schnelles Web-Hosting. Idealerweise ein eigener (virtueller) Server, auf keinen Fall bei einem Massenhoster.
Wie kann ich feststellen, ob meine Website performant ist?
Es gibt verschiedene Online-Werkzeuge wie z.B. Pingdom oder auch GTmetrix, um die Geschwindigkeit der Website zu messen. Google bietet über die Developer-Tools Lighthouse an.
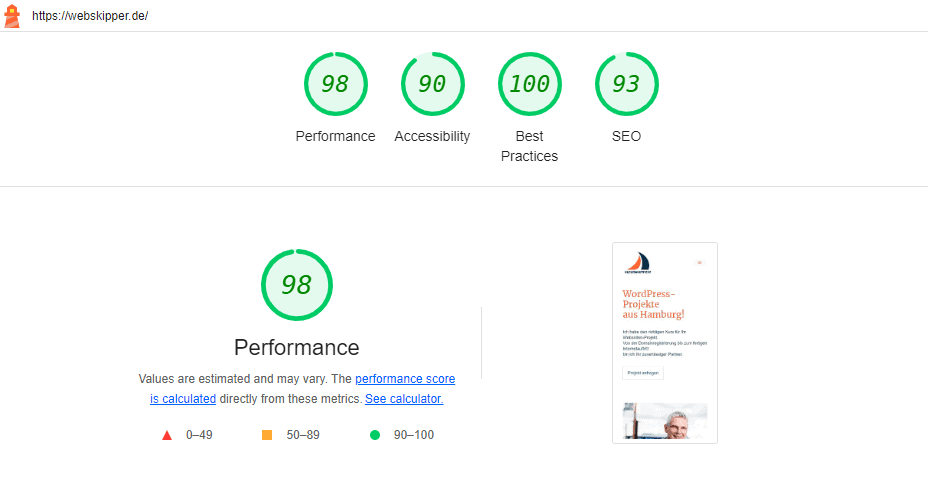
Lighthouse zeigt nach Messung die Werte durch Ampelfarben und einen Wert von 0 bis 100 an. Optimalerweise sollten die Werte grün sein, so wie für das Beispiel www.webskipper.de:

In der Detailansicht lassen sich dann verschiedene Parameter analysieren um Verbesserungspotential zu erkennen und das Website-Verhalten zielgerichtet zu optimieren.